本文最后更新于:2024年4月25日 上午
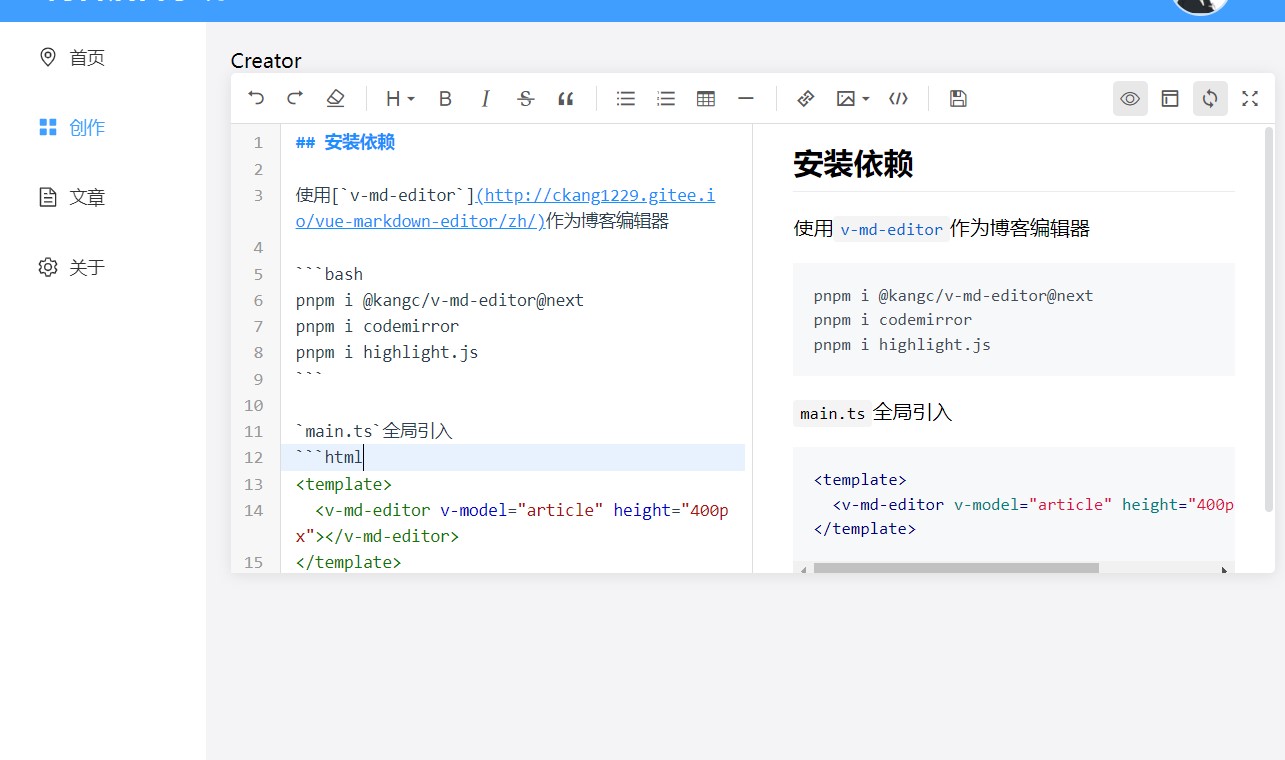
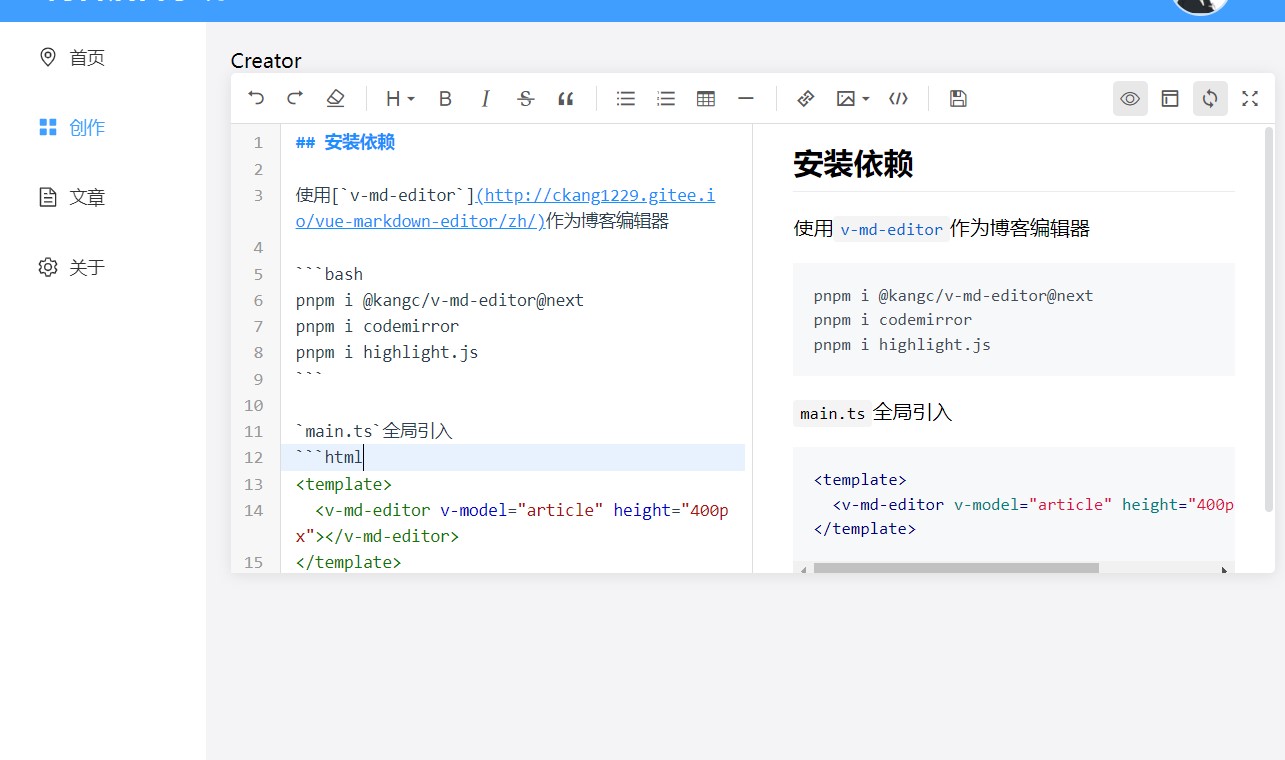
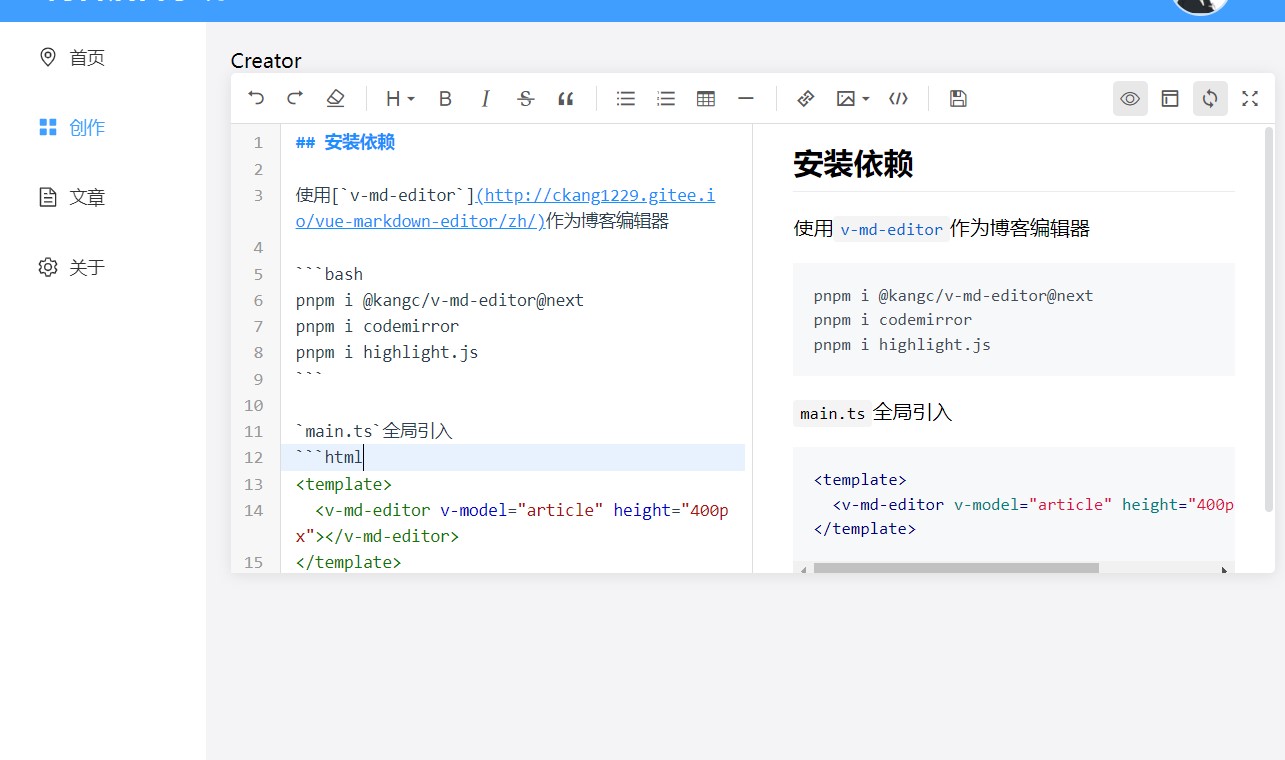
安装依赖
使用v-md-editor作为博客编辑器
1
2
3
| pnpm i @kangc/v-md-editor@next
pnpm i codemirror
pnpm i highlight.js
|
main.ts全局引入
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
import VMdEditor from '@kangc/v-md-editor/lib/codemirror-editor';
import '@kangc/v-md-editor/lib/style/codemirror-editor.css';
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
import hljs from 'highlight.js';
import Codemirror from 'codemirror';
import 'codemirror/mode/markdown/markdown';
import 'codemirror/mode/javascript/javascript';
import 'codemirror/mode/css/css';
import 'codemirror/mode/htmlmixed/htmlmixed';
import 'codemirror/mode/vue/vue';
import 'codemirror/addon/edit/closebrackets';
import 'codemirror/addon/edit/closetag';
import 'codemirror/addon/edit/matchbrackets';
import 'codemirror/addon/display/placeholder';
import 'codemirror/addon/selection/active-line';
import 'codemirror/addon/scroll/simplescrollbars';
import 'codemirror/addon/scroll/simplescrollbars.css';
import 'codemirror/lib/codemirror.css';
VMdEditor.Codemirror = Codemirror;
VMdEditor.use(githubTheme, {
Hljs: hljs,
});
const app = createApp(App)
app.use(VMdEditor)
app.mount('#app')
|
此时会有几个模块报错,要使用模块申明,src目录新建shims.d.ts
1
2
3
| declare module '@kangc/v-md-editor/lib/theme/github.js'
declare module '@kangc/v-md-editor/lib/codemirror-editor'
declare module 'codemirror'
|
使用
使用非常简单
1
2
3
| <template>
<v-md-editor v-model="article" height="400px"></v-md-editor>
</template>
|
效果