本文最后更新于:2024年4月25日 上午
初始化项目
pnpm create vite创建vue3项目,选择vue-ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 pnpm create vite+6 Progress: resolved 6, reused 6, downloaded 0, added 6, done
依赖
1 2 3 4 5 6 7 8 pnpm i pinia
ui框架
使用element-plus
1 2 3 4 5 6 pnpm i element-plus
vite.config.ts
路径别名
tsconfig.json文件添加
1 2 3 4 5 6 7 8 9 10 11 12 { "compilerOptions" : { "baseUrl" : "." , "paths" : { "@/*" : [ "src/*" ] } } }
vite.config.ts文件添加
1 2 3 4 5 6 7 8 9 10 11 import { resolve } from 'path' export default defineConfig ({resolve : {alias : {'@' : resolve (__dirname, 'src' ),
自动按需导入
vite.config.ts文件添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 import AutoImport from 'unplugin-auto-import/vite' import Components from 'unplugin-vue-components/vite' import { ElementPlusResolver } from 'unplugin-vue-components/resolvers' export default defineConfig ({plugins : [vue (),AutoImport ({resolvers : [ElementPlusResolver ()],Components ({resolvers : [ElementPlusResolver ()],
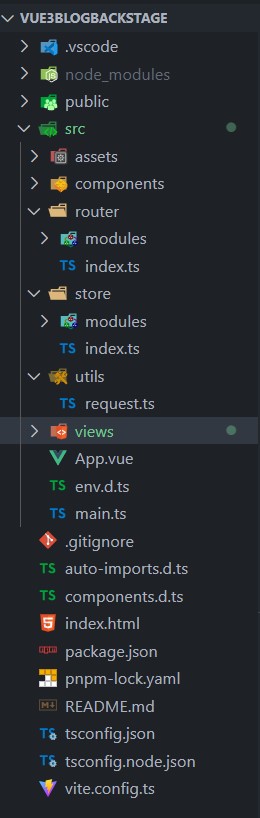
项目目录
main.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 import { createApp } from 'vue' import { router } from '@/router' import App from '@/App.vue' import pinia from '@/store' import ElementPlus from 'element-plus' import '@element-plus/icons-vue' import 'element-plus/dist/index.css' const app = createApp (App )use (ElementPlus )use (router)use (pinia)mount ('#app' )
routes
新建index.ts
1 2 3 4 5 6 7 8 9 import { createRouter, createWebHistory } from 'vue-router' const routes = []export const router = createRouter ({history : createWebHistory (),
store
新建index.ts
1 2 3 4 import { createPinia } from 'pinia' import piniaPluginPersist from 'pinia-plugin-persist' export default createPinia ().use (piniaPluginPersist)
utils
新建request.ts封装axios请求
1 2 3 4 5 6 7 8 9 10 11 12 13 import axios from 'axios' defaults .baseURL = 'http://localhost:8080' const ApiGet = (url: string , params?: any , config?: any ) => {return axios.get (url, { params, ...config })const ApiPost = (url: string , data?: any , config?: any ) => {return axios.post (url, data, config)export { ApiGet , ApiPost }
目录如下